Sunday, November 30, 2014
WEB SİTE ZİYARETÇİ SAYISINI ARTTIRMAK
Web site ziyaretçi sayısını arttırmak için sizlere bazı önemli ve etkili yöntemlerden bahsedeceğim. İlk olarak yazılarınız başka sitede yayınlanmamış olması gerekiyor. Yani kopya içerik olmamalıdır. Sizin kendi düşünce ve anlatımınızla yazılmış olan özgün bir yazı olması gerekiyor arkadaşlar.
Özgün yazı olması neye mi yarıyor? Web sitenizin arama motorları tarafından daha üst sırada olması ve hızlı index almasını sağlıyor. Sitemizde ziyaretçi artışının ilk kuralı özgün yazı diyebiliriz.
Makale paylaşımı yaparken kime ve neye yani hangi alanda hizmet verdiğinize odaklanın. Ziyaretçiye istediği bilgiyi vermelisiniz. Sizin sitenizde bulduğu bir bilgi ya da bir içerik benzersiz olması çok iyi olacaktır. Bu durum web sitenizi değerli kılıp ziyaretçi akışını olumlu etkileyecektir.
Sosyal medyada yazılarınızı paylaşarak ziyaretçi artışı sağlayabilirsiniz. Blogunuza veya sitenize yayınladığınız makaleleri konu etiketi ile birlikte Google+ ortamında paylaşmanız sitenize tıklama ve ziyaretçi kazandırabilir. Diğer sosyal medyalar Facebook, Twitter, Pinterest gibi ortamlarda yazılarınızı paylaşarak tıklama alabilmeniz mümkün olacaktır. Sitenize gelen ziyaretçiler ünlü ve güvenilir paylaşım platformlarından geldiği için web sitenize iyi bir referans olup değerini yükseltecek.
Ziyaretçi artışının bir diğer yöntemi ise otosörf siteleridir. Fakat kullanmanızı tavsiye etmem. Ziyeretçi sayısını arttırmak için Google ve benzeri arama motorlarından organik ziyaretçi gelmesi çok daha iyi olacaktır. Bu SEO açısından da faydalıdır.
Ziyaretçi artışı için duygu ve düşüncelerinizi dilerseniz bizimle paylaşabilirsiniz.
Görüşmek üzere
Friday, November 28, 2014
Sitene İletişim Formu Ekleme
Bugün de en çok sorulan sorulardan birisi ise sitelere iletişim formu ekleme...
Ben size kısaca anlatacağım...
Blogger'a yada Siteye İletişim Formu Ekleme
Blogger'a original form eklemek için...
- Aşama
Tuesday, November 25, 2014
SEO
Seo ingilizce olarak açılımı Search Engine Optimization yani Arama Motoru Optimizasyonu kelimesinin baş harflerinden oluşur. Arama motorlarında sitelerin, web sayfalarının üst sıralara çıkıp yerleşebilmesi çalışmalarını kapsar. İnternet de bulunurluktur diğer bir deyişle. İnternet ortamında var olabilmektir.
Günlük hayatımızın önemli bir parçası olmuştur. Gerek internet, gerekse sosyal anlamda gereksede ticari anlamda büyük bir alan sahibi olmuştur yaşamımızda. Hazırlamış olduğumuz web siteleri kullanıcılara ulaşması ve amacını yerine getirmesini arzu ederiz. Seo çalışmaları yapılmış olan web siteler diğer tüm web sitelerinden daha çok etkilidir.
Arama sonuçlarında en fazla ziyaretçiye ulaşan sitelerdir. Potansiyel müşterilerinizin ya da hedef kitlenizin sizi bulabilmesi için temel olarak web tasarımınızdan sonra seo ya gerek vardır. İnternet gücünün artıp ve gelişmesi de seo’ yu ortaya çıkarmıştır. Web tasarım uzmanları da bu konu üzerinde fazlasıyla durmuşlardır. Popülerlik sağlamaktır bir nevi seo. Yani meşhur olmak anlamında. Web dünyasında herkez meşhur olup yayılabildiği kadar geniş alana yayılıp kendini tanıtmak ister. Ancak üst sıralarda bulunmak için reklam yapanlar vardır. Doğal yollarla üst sıralara yerleşebilmeniz için seo kurallarını çok iyi gerçekleştirmeniz gerekmektedir. Bu sayede doğal yollar ile tanıtım ve reklam vermeden üst sıralarda olabilme şansını elde edebilirsiniz. Google da bir web sitesinin popülerliğini ziyaretçi sayısına bakarak anlamaktadır. Google yükseltme mantığı tamamiyle doğallığa dayanmaktadır. Bu doğallığın içerisinde, yapılan paylaşımlar vardır. Web sitenizin içeriği kullanıcılara, okuyuculara faydalı olmalıdır. Belirlediğiniz anahtar kelimenizi doğru bir istatistikle seçip bu anahtar kelimenizi web sitesi içerisinde kullanabileceğiniz en mantılı şekiller de kullanmanız gerekmektedir. Domainlerinizin uzantıları da seo performansını etkilemektedir. Öncelikle “ .com “ global olarak önceliğe sahiptir. “ .com.tr ” de türkiye için önceliğe sahiptir. Bunlardan sonra da “ .gen.tr “ , “ .net “ , “ .org ” ve diğer ” .tr ” ‘li uzantılar. Türkiye en geniş seo referansına sahip ülkedir.
Seo bir siteye değer kazandırıp üst sıralara çıkarıp yerleştirebilir ama yanlış işlemler ile zarar da verebilir. Bu yapılan yanlış işlemde seo ile sitenizin dizinlerden silinmesine neden olabilir. Bu nedenle seo çalışmalarına başlamadan önce çok iyi düşünerek karar vermelisiniz.
Monday, November 24, 2014
Sosyal Okuma
Biz hiçbir zaman isimlerin ironik yaklaşımlarına bakmıyoruz. Hep ilk anlamlar bizim için gerçek anlam oluyor ve çoğu kez öyle kalıyor. Genellikle sorgulama becerimiz pek olmadığı için bu teori değişmez bir bütünlük içinde kendi yaşayışımızda. Örnek verecek olursak günümüzün en asosyal mecrası olan "Sosyal Medya". Bir yalnızlar rıhtımıdır kendileri, baktığımız zaman birçok varlık vardır ama bir o kadar da yoktur. Bu yüzden en önemli unsur bu mecrada hangi aşama ve hangi konumda, ne derece etkin olmalıyım?, cevaplarını vermektir.
Şimdi bu asosyal medya araçlarına bakalım, bakmadan önce bu yazıyı da okuyabilirsiniz:
1- İnstagram
Sosyal medyayı asosyalleştiren aslında reel gerçekleri sanallaştıran anlardır. Yani insan zihninde bir takım kıskançlıklar yaratan, onların zihninde sanallaşmaya yol açan mecradır. Bunu en çok destekleyen araçlardan biridir, instagram. Bir fotoğraf paylaşırsın, sonra sende daha da daha da hissi uyandırır ve kapılırsın rüzgarına. İnstagramın en büyük dezavantajı aslında mahrem denen, kişiye ait olanların paylaşılmasıdır. Özgürcü denilen ve buna sınır konulmaya bir anlayışı vardır. Amerika, instagram olmasa da zamanında gençlerin sanal ortamlarda paylaştıkları yüzünden çok çekti aslında, intaharlara kadar giden boyutları var.
2- Twitter
Twitter aslında yarar zarar zincirinin terazisinde yerine göre kötü, yerine göre iyi boyutta. Bir deşarj aracı olsa da artık bir psikolojik bunalım aracıda olmaya başladı. Çünkü twitter insanı sosyalleştirmiyor, varolan sosyalliğini alıp ona sanal sosyallikler veriyor. Hani bu mecrada kalırsan mutlusun, bu yüzden senin benim için, benim için sen anlayışı... Ayrıca bu mecra da hiçbir haber edit edilmediği için, çatışmaların bol, ama sorgulanması az bir olaylar dizisine insanlar kurban gidiyor. İnsanlar artık günümüzde kişi sayısı, yani takipçi sayısı ile iktidarlarını bu alanda ilan ediyor. Bu onlara sosyal bir haz, sosyal bir iktidarlık sağlıyor.
3- Facebook
Msn gitti facebook geldi dediğimizde dünya küreselleşmeye ayak uydurduğu, teknolojik ilerlemeler kaydedildiği dönemde kapımıza geldi, facebook amca. İlk dönemler, kocasız kalan, intihar edenlerin mecrasıydı.(En azından ben öyle hatırlıyorum) Hatta yaş sınırlaması bile vardı. Çocuklar yaşlarını büyülterek girebiliyordu ancak. Facebook sosyalliğin en asosyal olduğu mecra. Çünkü içersinde bütün paylaşım argümanları var. Takip etme olanakları çok fazla ve insanlar takip edenleri sorgulamıyor bile. Ayrıca bilgilerinizin nerede ve nasıl paylaşıldığı belli bile değil. Bunun dışında kendinizi sanallaştırmak için her şeyi yapıyorsunuz misal "ilişkisi yok" misal "bugün yorgun hissediyor"...
4- Blogger
Blogger aslında bir sosyal medya aracı değil, bakıldığı zaman alternatif medya aracı. Çünkü insanlar belli toplumsal olgular, yapılan sistematik yayınlar nedeniyle bunları kabul etmeyip kendi medyasını, kendi yayını üretebiliyor. Fakat bloggerın da sosyal medya kalan, sosyal medyaya bakan tarafı var. İnsanlar burada da popüler olma, bir konuma gelme çabasında olabiliyorlar. Ki buranın çok kötü tarafı, kendi tanımsızlıklarına kendilerince anlamlı tanımlar ürettiklerini sanıyorlar. Aslında sosyalleşemiyorlar bu kötü. Şunu da belirtmeliyim ki en çok zarar veren mecra da bu. Çünkü insan verdiklerini de almak istiyor, belki facebooktaki bir resim ya da paylaşılan video bunu yapmaz, twitterdaki 140 karakterli twitte öyle, ya da instagramdaki anlamsız fotoğraf, ama blogger bunu yapar. 3 senedir bu mecra içindeyim, ve bunla ilgili çokça insan tanıdım, hatta bazıları blog yazmaya sosyalleşmeye başlayıp psikolojisi bozuk olarak çıktı. Bu anlamda blogger kısım kısım zararlara yol açabiliyor.
Baktığımızda diğer ülkelerde durum nedir bilinmez ama onlar o teknik ilerlemeleri zaten deneyerek geliştiriyorlar, bizse görerek bunu yapıyoruz. Bu anlamda bu mecralardan ne istediğimizi aslında tam bilmiyoruz. Ne amaçla bir twitter, instagram, facebook ya da başka bir şey açtığımızı bilmiyoruz. Bir sıkıntımız var ve kaçış arıyoruz, sonra bu mecralara girip anlam yaratmaya, ona verdiğimiz kadar ondan bir şeyler istiyoruz. Bu yüzdende saplantılarımız ve kayıplarımız oluyor. Ayrıca sosyalleşeyim derken normal akan, reel hayattan kendimizi soyutlayıp, yapay bağımsız bütünler oluyoruz. Bu yüzden çok akılcı ve yapısalcı bir yaklaşımla bu mecralara girerken gerek biz, gerekse eşimiz, dostumuz, çocuğumuza ben ne istiyorum? ve istediğimi nasıl kontrol edip ilerletebilirim? gibi sorular soruması gerek....
Yazar Hakkında: Ruhsuz Atmaca'nın, tek ve temel amacı insanlığa bir şey katabilir miyim?, katabilirsem nasıl olmadır?, bu soruları kendine sorarken bir anda kendisini blog dünyasında bulur.Ruhsuz Atmaca blogunun kapağında yer alan ve ismini verdiği "Atmaca", insanlara benzer duygulara sahip bir canlıdır. Yırtıcılığı nedeniyle isminin önüne "Ruhsuz" takısı gelmiştir. Blogun sloganı ise: "Yazdıklarım ve Yazacaklarım Atmacanın Bakışlarında Gizli..." oluşturur.
Friday, November 21, 2014
Google AdSense Reklamları İçin Başlangıç Rehberi
- Öncelikle 18 yaşından büyük olmalısınız.
- Blogunuz pornografik ve şiddet barından içerik içermemeli .
- Blogunuzda ağır küfür, ırkçı hoşgörüsüzlükle ilişkili veya herhangi bir şahıs, grup veya kuruluş aleyhinde propaganda niteliğindeki içerik yer almamalı.
- Blogunuzda hack, crack, warez ve uyuşturucu ile ilgili içerikler olmamalı.
- Blogunuzda alkol, tütün, reçeteli ilaç, silah, markaların taklit ürünleri, tez, ödev gibi şeylerin satışı yapılmamalı.
- Blogunuz yasa dışı, yasa dışı etkinlikleri teşvik eden veya başkalarının yasal haklarını ihlal eden diğer herhangi bir içerik içermemeli.
- Blogunuz Google’ın kalite yönergelerine uygun olmalı.
- Ayrıca blogunuzda bir “gizlilik politikası” sayfası oluşturmalısınız. Gizlilik politikası oluşturmayla ilgili bilgi almak için buraya bakabilirsiniz.
Kayıt Aşaması
- Kendi reklamlarınıza tıklamayın, kimseden Google reklamlarınızı tıklamasını istemeyin.
- Reklamların yanlışlıkla tıklanmasını sağlayacak numaralardan kaçının.
- Bir sayfaya en fazla 3 reklam birimi ekleyin ve reklam kodlarında değişiklik yapmayın.
- Blogunuzun içeriğini mantıklı bir şekilde düzenleyin ve blogunuzda gezinmeyi kolaylaştırın.
- Reklamlarınızı kullanıcıların ilgilendikleri içeriğin yakınına yerleştirin ve kullanıcıların aradıkları içeriği kolayca bulabildiklerinden emin olun.
- Blogunuzdaki resimleri reklamlarınızla hizalamayın veya reklamın yakınındaki içeriğin reklamlarınızın biçimlendirmesini taklit etmemesine özen gösterin.
- Reklamları, menü, gezinme veya indirme bağlantılarıyla karıştırılabilecekleri konumlara yerleştirmeyin.
- Reklam birimlerinizin tümü için hem metin reklamların hem de resim reklamların/zengin medya reklamlarının gösterilmesi seçeneğini etkinleştirin.
- Filtre listenizi kısa tutun, böylece yüksek ödeme yapan reklamları engelleyerek gelir potansiyelinizi azaltmamış olursunuz.
- Yerleşim hedeflemeye yönelik özel kanallarınızı oluşturarak siteniz için rekabet eden reklam sayısını artırın.
- Blogunuzda belli konulara odaklanarak kaliteli içerik üretin.
AdSense Reklamlarını Blogger’da Yazı İçine Ekleme
Bugün Sizlere Yayın İçine Reklam Koyma Kodları Vereceğim!
Biraz Karışık Gibi Görünse de Aslında Kolay...
AdSense Reklam Kodlarını Convert Etme
Blogunuzun sidebar yani kenar çubuğuna eklediğiniz AdSense kodlarını yazı içerisine eklemeden önce convert etmeniz gerekir. Bunun için pek ücretsiz online araç mevcut. Google’da “adsense code converter” diye bir arama yaparsanız onlarca araç bulabilirsiniz.
Bunlardan birini açarak kutuya adsense reklam kodlarınızı yapıştırdıktan sonra “convert” butonuna bastığınızda kodlarda ki bazı karakterlerin değiştiğini göreceksiniz. Convert edilmiş reklam kodu artık blog yazısına eklemeye hazır hale gelmiştir.

Sıra reklam kodlarını yazının içerisine gömmeye geldi.
1. AdSense Reklamını Yazının Solunda Gösterme
Bunun için yazının HTML sekmesini açarak reklamın gözükmesini istediğiniz yere aşağıdaki kodu ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<div style="float:left;margin-right: 5px;">
Convert edilmiş adsense kodları buraya gelecek</div>
</b:if>
2. AdSense Reklamını Yazının Sağında Gösterme
Bunun için yazının HTML sekmesini açarak reklamın gözükmesini istediğiniz yere aşağıdaki kodu ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<div style="float:right;margin-left: 5px;">
Convert edilmiş adsense kodları buraya gelecek</div>
</b:if>
3. AdSense Reklamını Yazı Başlığının Altında Gösterme
Bunun için Şablon > HTML’yi Düzenle yolunu takip ederek Ctrl + F tuş kombinasyonunun yardımıyla <div class='post-header'> kodunu bulun ve bunun hemen altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<div style="text-align:center;margin-bottom: 5px;">
Convert edilmiş adsense kodları buraya gelecek</div>
</b:if>
4. AdSense Reklamını Yazının Sonuna Ekleme
Bunun için Şablon > HTML’yi Düzenle yolunu takip edereke Ctrl + F tuş kombinasyonunun yardımıyla <div class='post-footer'> kodunu bulun ve bunun hemen üstüne aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<div style="text-align:center;margin-top: 5px;">
Convert edilmiş adsense kodları buraya gelecek</div>
</b:if>
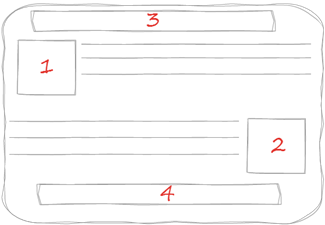
İlgili kodlar eklendiğinde reklam yerleşiminin nasıl olacağını şu grafikte göstermeye çalıştım:

Son olarak kodlarda renkli gösterdiğim yerlerim anlamlarını işlevlerini paylaşmak istiyorum. İsteğinize göre onları da değiştirebilirsiniz.
- Kırmızı renkle gösterdiğim değer reklam yazı arasındaki boşluğu belirler. Dilerseniz 5px yerine başka bir değer girebilirsiniz.
- Mavi renkle gösterdiğim kodlar reklamların ana sayfada değil sadece yazı başlığına tıklayıp yazının içerisine girince gözükmesini sağlar. Eğer ana sayfada yazıların tamamını gösteriyorsanız mavi renkle yazdığım kodları silebilirsiniz.
Herkese bol kazançlar!
Monday, November 17, 2014
Blog Açmak Kolaydır Ama Onu Devam Ettirmek Zordur
Blog yazarlığı herkes için değildir en azından ben öyle düşünüyorum. Her işin bir hakkı vardır, layığıyla yapamayacağımız bir işe girişmek bence doğru değildir. Binlerce sadece: ‘’benim de bir blogum var’’ demek için açılmış blog adresleri var. En son 1-2 yıl önce güncellenmiş bu yerler bana terk edilmiş bir yer görünümü hissini vermektedir.
Sabırlı değilseniz, hızlı sonuçlar elde etmek istiyorsanız ve diğer insanlarla bağlantı kurup bir şeyler öğrenmeyi tercih etmiyorsanız, blog yazarlığı yapmak size göre değildir. Neden başarısızlık yaşadığınızı hiç düşündünüz mü? Blog ve blog yazarlığı konusunda gerekli bilgi ve donanıma sahip olmadan bu işe başlamış olabilirsiniz. Bu demek değildir ki, hep başarısızlıklar içinde devam edeceksiniz. Asla böyle düşünmeyin, hatalarınızın farkına varın ve o hatalarınızı düzelterek ilerleyin. Yanlış üstüne yanlış koyarak ilerlediğiniz vakit, o zaman ayakta kalmanız iyice zorlaşacaktır. Bugün sizlere dilim döndüğünce blog ve blog yazarlığı ile ilgili ipuçları vermeye çalışacağım.
Öncelikle, birçok yerde kısa yoldan nasıl para kazanabileceğiniz hakkında sizlere yalan yanlış bilgiler verilmektedir. Kısa yoldan zengin olmak! Bu başlıkla internet ortamında binlerce reklamlar yayınlamakta, kitaplar satılmaktadır. Size kısa yoldan nasıl para kazabileceğinizi anlatan kitap ve dergiler almanızı söylerler. Lütfen uyanın! Kısa yoldan para kazanmak diye bir şey yoktur. Para kazanmak istiyorsanız, bir emek bir çaba sarf etmelisiniz ki onun karşılığını alabilesiniz. Bu bağlamda ilk amacınız asla para olmasın. Blogunuzdan ve blog yazarlığından beklentilerinizin ilk sırasında maddiyat var ise bu sizi yanlışa sürükleyecek ilk unsurdur. Para kazanmayı hiç düşünmeyin demek değildir bu söylediklerim.
Blog Yazarlığı = Fazlasıyla Emek + Çaba
Yukarıda da bahsettiğim gibi kolay para kazanmak diye bir şey yoktur. Çok şanslı olmadığınız sürece böyle bir şey mümkün değildir. Blog yazarlığı da aynı şekildedir. Blog yazarlığının herkes için uygun olmamasının temel nedenlerinden birisi budur. Blog yazarlığı çok çalışma gerektirir ve para kazanmak kolay değildir. Bir tür uygun bağlantılar kurmalı ve hatta blog adresinizi ilgi çekici birçok bilgiyle desteklemelisiniz.
Halk kütüphanesini düşünün. İlgi alanınızla ilgili tüm kitapları okuduktan sonra yeni bir şeyler bulmak istersiniz. Eğer bulamazsanız farklı bir kitap kaynağı bulmaya çalışırsınız. Bir blog adresi de böyledir. Okuyucularınıza düzenli olarak yeni şeyler sunmalısınız ve bu zaman ve çalışma gerektiren bir durumdur.
Blog yazarlığının herkes için uygun olmamasının nedeni herkesin yeni bir şeyler araştırmak için hazır olmamasıdır. Kolay bir yöntem bulmaya çalışırlar, başkalarının söylediklerini kopyalayarak para kazanmaya çalışırlar. Aslında tek başına bir şey kazanmış olmazlar çünkü çaba göstermezler ve blog yazarlığının para ile ilgili olmadığını düşünmezler!
İnsanlar düşüncelerini paylaşmak için blog yazarlığı yaptıkları zaman bunun daha kolay olacağını düşünürler. Bu sayede profesyonel blog yazarları gibi para kazanma amaçları olmaz ve bu konuda baskıya sahip olmazlar. Zaman bulduklarında bir şeyler paylaşırlar ve herkes kısa bir süreliğine bile olsa bu şekilde bir blog yazarı olabilir!
Blog yazarlığını bir hobi olarak yapıyor olsanız bile okuyucuların ilgisini kaybetmemek için mutlaka yeni içerikler sunmalısınız. Blog yazarlığı aslında tam olarak budur. Profesyonel olsanız veya olmasanız bile blog adresinizi güncel tutmalısınız. Okuyucularınız geçen hafta yayınladığınız bir yazıyı gördükleri sürece memnuniyetsiz olurlar ve blog adresinize olan ilgi yavaş yavaş azalmaya başlar.
İçerik Kraldır!
Herkes kendi içeriğini üretemeyebilir. Bu nedenle blog yazarlığı herkes için değildir. Blog yazarlığının %90’nı içerik ile ilgilidir, blog demek çok daha fazla içerik demektir! Zamanınızdan feragat etmeniz ve okuyucularınıza yazılar dışında değişik çeşitli şeyler de sunmanız gerekebilir.(Videolar, slaytlar, infografikler vb.) Bunları yapmaktan hoşlanmıyorsanız bir an önce bu durumdan hoşlanmaya çalışmalı veya bu işi yapmamalısınız.
Haftalık olarak belirli sayıda yazılar yazıp, blogunuzu güncel tutuyorsanız ve diğer blog adreslerine yorum yaparak görünürlüğünüzü arttırıyorsanız bu durumda blog topluluğunda iyi bir yere sahip olursunuz.
Düzenli olarak içerik oluşturmayı kendinize bir görev olarak görmelisiniz. Diğer insanların seveceği şeyleri bulmalısınız, sadece kendi sevdiğiniz şeyleri yazmamalısınız. Okuyucularınızın da isteklerini göz önünde bulundurup, zaman zaman içeriklerinizi o doğrultuda oluşturmalısınız.
Yeni arkadaşlar edindiğiniz ve diğer insanlara kullanışlı bilgiler sunduğunuz sürece blog yazarı olarak başarıya ulaşabilirsiniz. Ancak, bunun kolay bir şey olduğunu asla düşünmemelisiniz çünkü yazmanız gereken şeyleri çok iyi düşünmelisiniz. Başka insanların problemlerini çözebilecek içerikler sunmalı ve onlara desteğinizi göstermelisiniz. Bu sayede blog yazarlığını kendiniz için kolaylaştırmış olursunuz.
Yazar Hakkında: Merhabalar ben Timur Demir, 23 yaşında Orman Mühendisliği Bölümü son sınıf öğrencisiyim. Kişisel sitem olan www.timurdemir.com.tr de, kendime paylaşmayı misyon, bilgiyi en değerli hazine olarak görmeyi ise vizyon edinerek, siz değerli okuyucularıma faydalı olmaya çalışmaktayım.
Monday, November 10, 2014
Sayfanın En Üstüne Yatay Şerit Ekleme
Son zamanlarda blog tasarımlarında sıkça kullanılan bir özellik var. Sayfanın en üstünde yüksekliği düşük ama yatay olarak sayfanın bir ucundan diğer ucuna giden şeritler. Bu şeritlerde bazen grafik kullanılırken, bazen de basit bir renk bloğu kullanılıyor.
Bloguna küçük bir dokunuşla değişik bir görünüm kazandırmak isteyen bloggerlara iki yöntemin de nasıl yapıldığından ve blogda nasıl durduğundan bahsetmek istiyorum.
!!! Blogun en üstüne şeridimizi eklemeden önce yapmamız gereken bir ayar var. Blogger kumanda panelinimize girerek Yerleşim > Navbar > Düzenle > Kapalı yolunu izliyor ve sayfanın en üstündeki Bloger navbarı kaldırıyoruz.
İlk paylaşacağım yöntem sayfanın en üstüne yatay bir şerit eklemek. Bunun için Şablon > HTML’yi Düzenle yolunu izleyin ve Ctrl+F tuş kombinasyonun yardımıyla arama kutusunu açıp ]]></b:skin> satırın bulun. Bu satırın üzerinde bir yere aşağıdaki kodları ekleyin.
body .navbar {
height: 20px; /* Yükseklik */
padding: 0;
margin: 0;
border-top: 10px solid #c00000; /* Renk*/
}
Şeridin yüksekliğini ve rengini değiştirebileceğiniz yerleri ilgli kodların yanına not yazarak gösterdim.
İkinci olarak sayfanın en üstünde yatay bir grafik halinde şerit oluşturmayı anlatmak istiyorum. Bunun için öncelikle bir grafiğe ihtiyacınız var. Görmüş olduğunuz örnekte ben ters üçgen grafiği kullandım.
Bu yöntemde de Şablon > HTML’yi Düzenle yolunu izleyin ve Ctrl+F tuş kombinasyonun yardımıyla arama kutusunu açıp ]]></b:skin> satırın bulun. Bu satırın üzerinde bir yere aşağıdaki kodları ekleyin.
body .navbar {
height: 30px; /* Yükseklik */
padding: 0;
margin: 0;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnWmFPEzi2xHqx6SCHf8CfAWo4iMr24ri-kslgYlBw-GddInZOSv0kI5F0HN5AlNO7VKEJB4lu8gfgATMpalXFTPBoE5fQk7u2yBKorqXEAKKbIsO9v6O2cYAmmZja9_Ks-ek-efpm4PsM/s22/b.png') repeat-x; /* Grafik*/
}
Bu yöntemde de yükseklği ve grafiği değiştirebilirsiniz. Grafiği Picasaweb, Dropbox, Flickr gibi bir grafik barındırma servisine yükledikten sonra linkini alıp bordo renkle gösterdiğim linkle değiştirmeniz yeterli.
Konuyla ilgili sorularınızı yorum bölümünden sorabilirsiniz.
Friday, November 7, 2014
Meta Tag (Etiket) Oluşturucu
Meta tag (etiketleri) bir HTML biçimiyle yazılmış sayfanın içinde yer alan, sıklıkla arama motorlarının, ilgili internet sitesini doğru biçimde sınıflandırmasını sağlayan, yanı sıra tarayıcıya çeşitli yönergeleri uygulatan tanımlama ipuçlarıdır. Bu yüzden bir site için arama motorlarının en iyi şekilde indexlenmesini sağlayan çok önemli kodlardır. Bu meta tag etiketlerinin ne olduğunu, nasıl kullanılması gerektiğini bir önceki yazımda ayrıntılı şekilde anlatmaya çalışmıştım. Aşağıdaki meta tag oluşturucuyla siteniz için gereken önemli meta tag'larınızı kolayca oluşturabilirsiniz.
Jquery Haber Manşet Slider
1. Adım
- Blogger panelinize giriş yapın > Şablon > HTML'yi Düzenle
- Ctrl+F yardımı ile ]]></b:skin> kodunu aratıp bulun ve hemen üstüne aşağıdaki kodları kopyalayıp yapıştırın.
/*---jQuery Haber Manşet Slider by Maviindirwebtasarim.blogspot.com---*/
.MAVWTmanset{border:1px solid #dcdbdb;width:648px;height:302px;}
.eleman{display:block!important;}
.MAVWTmanset .manset_resimler img{border:0 none;text-decoration:none;width:630px;height:265px;}
.MAVWTmanset .manset_resimler a,.MAVWT .manset_butonlar a{text-decoration:none;color:#6f6f6f;display:block;font-size:11px;padding:0;}
.MAVWTmanset .manset_butonlar a{display:block;text-align:center;}
.MAVWTmanset .manset_resimler a{padding:0;}
.MAVWTmanset .manset_resimler,.MAVWTmanset .manset_butonlar{list-style:none;margin:0;padding:0;}
.MAVWTmanset .manset_butonlar{border-top:1px solid #ccc;border-bottom:0 none;height:24px;}
.MAVWTmanset .manset_resimler li,.MAVWTmanset .manset_butonlar li{list-style:none;background-color:#FFF;font-size:14px;font-family:Arial,sans-serif;-webkit-font-smoothing:antialiased;text-align:center;margin:0;padding:0;}
.MAVWTmanset .manset_resimler{width:648px;height:277px;}
.MAVWTmanset .manset_resimler li{position:relative;width:648px;height:277px;display:none;}
.MAVWTmanset .manset_resimler li img{width:640px;height:270px;margin:4px;}
.MAVWTmanset .manset_butonlar li{float:left;width:29px;line-height:24px;height:24px;border-right:1px solid #ccc;background:linear-gradient(tobottom,#efeded0,#fff7f750%,#efeded100%);font-family:Arial,sans-serif;}
.MAVWTmanset .manset_butonlar li.tumu{width:47px;height:24px;border-right:0 none;background-color:#f8f8f8;}
.MAVWTmanset .manset_butonlar li.tumu a{color:#6F6F6F;}
.MAVWTmanset .manset_butonlar li.tumu:hover{background:#fd0000!important;}
.MAVWTmanset .manset_butonlar li.aktifbuton,.MAVWTmanset .manset_butonlar li:hover{background:#fd0000 url(http://i.imgur.com/FgOGXrJ.gif?1) no-repeat top center;color:#FFF!important;}
.MAVWTmanset .manset_butonlar li.aktifbuton a,.MAVWTmanset .manset_butonlar li:hover a{color:#FFF;border:1px solid #900;border-top:0 none;}
/*-----Altyazı bölümü-----*/
.MAVWTmanset span{width:640px;height:40px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-1pgJjcXPmbMEJx8cLGz53THkTzCOjYAsH2-T6NFSSGpydJUWOnYz8bHOLaH555rAx_DetaIQPhG786g4oK4fj9vP2MmGOJknC4ZnQKf7QbYJQlmmgLCOdu-WCbpUm3Ob9Mem83kFwi0/s1600/caption-bg.png) repeat scroll 0 0 transparent;display:block;text-shadow:1px 1px 0 #000;font-size:20px;color:#FFF;font-family:Arial,sans-serif;font-weight:400;overflow:hidden;top:225px;left:4px;text-align:center;position:absolute;z-index:4;margin:0;padding:8px 0 0;}
.MAVWTmanset span:hover{color:#CCC;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-1pgJjcXPmbMEJx8cLGz53THkTzCOjYAsH2-T6NFSSGpydJUWOnYz8bHOLaH555rAx_DetaIQPhG786g4oK4fj9vP2MmGOJknC4ZnQKf7QbYJQlmmgLCOdu-WCbpUm3Ob9Mem83kFwi0/s1600/caption-bg.png) repeat scroll 0 0 transparent;}
2. Adım
- Tekrar Ctrl+F yapıp </head> kodunu buluyoruz ve hemen üstüne aşağıdaki javascript kodlarını kopyalayıp yapıştırıyoruz.
- Şablonu Kaydet diyip çıkıyoruz.
<script src='http://code.jquery.com/jquery-1.4.2.min.js' type='text/javascript'></script>
<script src='https://webtasarim.googlecode.com/svn/maviindir_JQuery_Haber_Manset_SliderMWT.js' type='text/javascript'></script>
3. Adım
- Şimdi Blogger panelinizden Yerleşim > Gadget Ekle > HTML/JavaScript yolunu takip edin.
- Ve aşağıdaki kodları Online HTML Editör ile isteğinize göre ayarlayarak, istediğiniz bölüme kopyalayıp yapıştırın.
- Kaydet diyip çıkın.
<div class="MAVWTmanset">
<ul class="manset_resimler">
<li class="eleman">
<a href="Haber_Linki.html" title="Haber_Başlığı" target="_blank"><img src="Resim_Linki.jpg" alt="Resmin tanımı" width="Resmin orjinal genişliği" height="Resmin orjinal yüksekliği"/></a>
<!--Örnek-1 Başlık-resim altyazısı bölümü başla-->
<span>Başlık-resim altyazısı</span>
<!--Örnek-1 Başlık-resim altyazısı bölümü bitiş-->
</li>
<!--Örnek-1 bölümü bitiş-->
<li >
<a href="http://www.örnek.com/örnek_yazi.html" title="Örnek yazı" target="_blank"><img src="http://www.örnek.com/images/örnek_yazi.jpg" alt="Örnek yazı" width="580" height="385"/></a>
<span>Örnek yazı</span>
</li>
<!--Örnek-2 bölümü bitiş-->
<li >
<a href="http://www.örnek.com/örnek_yazi.html" title="Örnek yazı" target="_blank"><img src="http://www.örnek.com/images/örnek_yazi.jpg" alt="Örnek yazı" width="580" height="385"/></a>
<span>Örnek yazı</span>
</li>
<!--Örnek-3 bölümü bitiş-Burdan itibaren istediginiz kadar çoğaltabilirsiniz-->
</ul>
<!--manşet resimler bölümü bitiş-->
<ul class="manset_butonlar">
<li class="aktifbuton">
<a href="Haber Linki.html" title="Haber Başlığı" target="_blank">1</a></li>
<li>
<a href="http://www.örnek.com/örnek_yazi.html" title="Örnek yazı" target="_blank">2</a></li>
<li>
<a href="http://örnek link" title="örnek yazı" target="_blank">3</a></li>
<!--Burdan itibaren istediginiz kadar çoğaltabilirsiniz-->
<li class="tumu">
<a href="#" title="Tüm Haberler" target="_blank">TÜMÜ</a></li>
</ul>
</div>
Özelleştirme
Style kodlarında Kırmızıyla işaretli yerlerde;1 - width:648px; slider çercevesi genişliği, height:302px; slider çercevesi yüksekliği
Mavi işaretli yerlerde;
2 - width:640px; Resmin genişliği, height:270px; Resmin yüksekliği
Yeşil işaretli yerlerde;
3 - width:640px; Başlık-resim altyazısı bölümü şerit genişliği, height:40px; Başlık-resim altyazısı bölümü şerit yüksekliği
4 - Eğer altyazı başlık şerit'ini istemezseniz; 1. adımdaki style kodlarından işaretlemiş olduğum bölümü ve 3. adımdaki span kodlarını silebilirsiniz.
5 - Bu haber manşet slider'ındaki style kodları 20 resim ve konuya göre ayarlanmıştır. isterseniz bunu çoğaltabilir veya azaltabilirsiniz. Buna göre style kodlarında yukarıda belirttiğim width ve height değerlerini değiştirmelisiniz.
6 - Yapamayanlar yorum kısmına "yapamadım" yazmak yerine, Lütfen bana iletişim bölümünden resim liklerini, yazı linklerini, boyutlarını vs. ayrıntılı bi şekilde yazarak göndersinler. Ben istediğiniz şekilde hazırlayıp geri gönderirim sizlere. Ondan sonra güzel bi yorum yazabilirsiniz:)
Bu yayına Oy Verin!!
Blogger ".tr" Yönlendirmesini Engelleme
Google Blogger'a Türkiye’den yapılan ip girişlerinde site uzantısını .com.tr uzantısına yönlendirmeye başladı. Bunun olmasıyla beraber bir çok sitenin alexa,index ve pr değerleri malesef kayboldu yada düştü. Blogger'in şimdilik 18 ülkeye verdiği bu özellik "country-code top level domain (ccTLD)" olarak adlandırılıyor. Bu durumdan rahatsız olanlar için .tr uzantısı yönlendirilmesini engellemek çok kolay. Bu sorunu ufak bir yönlendirme ile halledilebiliyoruz. Blogumuza hangi ülkeden girilirse girilsin ".blogspot.com" şeklinde çıkıyor ve site değerlerimizde herhangi bir düşüş yaşamıyoruz. Böylece global bir blog adresiniz oluyor. Yapmanız gereken aşağıdaki scripti kodunu blogunuza eklemek.
Ülkeye özgü yönlendirme uygulanan aktif ülkeler listesi
1. Argentina – Yönlendirir [blogspot.com.ar]2. Australia – Yönlendirir [blogspot.com.au]
3. Brazil – Yönlendirir [blogspot.com.br]
4. Canada – Yönlendirir [blogspot.ca]
5. France- Yönlendirir [blogspot.fr]
6. Germany – Yönlendirir [blogspot.de]
7. India – Yönlendirir [blogspot.in]
8. Italy – Yönlendirir [blogspot.it]
9. Japan – Yönlendirir [blogspot.jp]
10. Mexico – Yönlendirir [blogspot.mx]
11. New Zealand - Yönlendirir [blogspot.co.nz]
12. Portugal - Yönlendirir [blogspot.pt]
13. Spain - Yönlendirir[blogspot.com.es]
14. Sweden – Yönlendirir [blogspot.se]
14. Türkiye – Yönlendirir [blogspot.com.tr]
15. UK – Yönlendirir [blogspot.co.uk]
Toplamda Blogger 259 domaine sahip. Biz sadece 15 tane örnek verdik. Merak edenler daha fazlası için buraya bakabilirler.
<script type='text/javascript'>var str=window.location.href.toString();if(str.indexOf(".com/")=="-1"){var str1=str.substring(str.lastIndexOf(".blogspot."));if(str1.indexOf("/")=="-1"){var str2=str1}else{var str2=str1.substring(0,str1.indexOf("/")+1)}window.location.href=window.location.href.toString().replace(str2,".blogspot.com/ncr/")}
</script>








