Şimdi ki anlatımımız ise body komutudur.Body Komutu en çok ilgileneceğimiz kısımdır.Burada sayfanızın yazıları , resimleri , videoları ve daha bir çok sayfa ile ilgili bilgilerinizi yani Html belgesinin tüm içeriğinin yer aldığı bölümdür. Bu bölümde yer alan içeriğin tümü tarayıcıda görüntülenir. Body etiketi ile birlikte kullanılabilecek parametreler ve görevleri aşağıda gösterilmiştir.
Bgcolor : Hazırlamış olduğunuz web sayfasının arka plân rengini belirlemek için kullanılır.
Kullanımı; <body bgcolor=”blue”>…</body>
Mesela üstteki kullanım örneğimizde sayfamızın arkası tamamı mavi renk olucaktır.
Background : Bu parametre arka plânda kullanılmak istenilen resmi belirlemek için kullanılır.
Kullanımı; <body background=”resim.jpg”>….</body>
Üstte ki background kullanımımız da resim arka planımızda görüntülenecektir.
Link : Web sayfanızda kullanacağınız linklerin rengini belirlemek için kullanılır.
Alink : Web sayfanızdaki herhangi bir Linke tıklandığı zaman oluşacak rengin ne olacağını belirlemek için kullanılır.
Vlink : Web sayfanızdaki önceden ziyaret edilmiş linklerin renginin hangi renk olacağını belirlemek için kullanılır.
_________________________________________________________________________________
<TITLE> :
Sayfanın tarayıcıdaki başlığının ne olacağını belirlemek için kullanılır.
Title etiketleri <Head>….</Head> etiketleri arasında yer alır.
Kullanımı; <title> görüntülenmesini istediğiniz başlık </title>
Örnek :
Kodumuz aynı yanda ki gibi görünücektir.
_________________________________________________________________________________
Listeleme Etiketleri :
<OL> :
Sıralı liste oluşturmak için kullanılır. Kelime işlemci programındaki numaralandırma işlemi ile aynıdır. Listeleme işlemi harf, rakam veya roma rakamı şeklinde yapılabilir. Belirteceğiniz parametreler yardımı ile de istediğiniz harf, rakam veya roma rakamından başlayarak sıralı listenizi oluşturabilirsiniz. <ol> etiketi, <li> etiketi ile birlikte kullanılmalıdır.
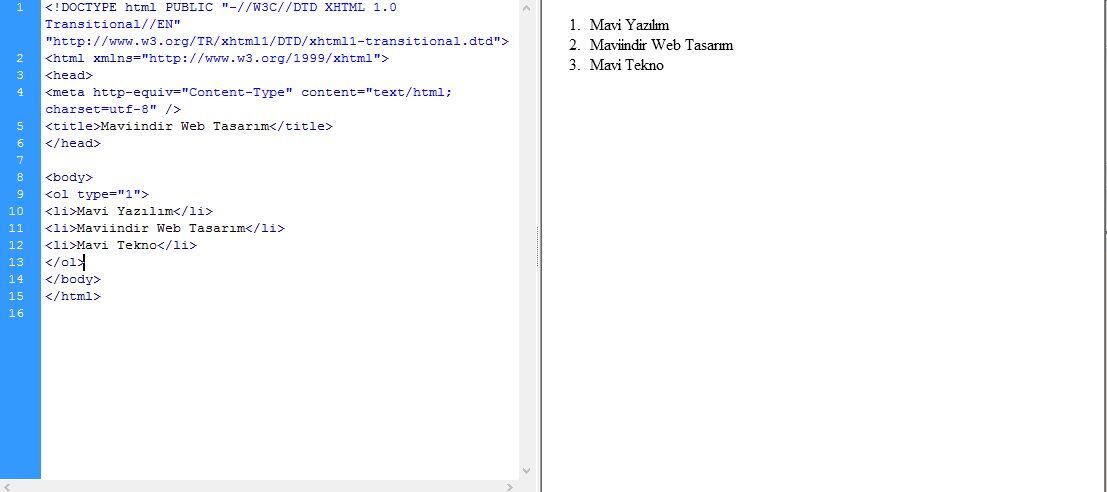
Örnek 1:
Burada <ol> etiketini kullanarak listeleme işlemine başlıyoruz. <li> etiketini kullanarak da listeleyeceğimiz elemanların isimlerini yazıyoruz.
Type parametresi kullanarak listenin rakamla mı harfle mi başlayacağını belirleyebiliriz.
_________________________________________________________________________________
“A” harfi yerine küçük “a” harfi yazılırsa sıralama a, b, c, …. şeklinde küçük harflerle olacaktır.
_________________________________________________________________________________
“I” harfi yerine küçük”i” harfi yazılırsa, sıralama i, ii, iii,…. şeklinde küçük roma rakamları ile yapılacaktır.
_________________________________________________________________________________
Sıralamanın her zaman “1” den veya “A” dan başlamasını istemeyebiliriz. Bu tür durumlarda Start parametresi kullanılır. Start parametresinin her zaman sayı olması gerekmektedir. Örneğin sıralamayı “C” harfinden başlatmak istiyorsak start değerine “C” yazmak yerine “3” yazmak zorundayız.
_________________________________________________________________________________
<UL> :
<ul> etiketi madde işaretleri şeklinde listeleme yapmak için kullanılır.
_________________________________________________________________________________
Type parametresi ile kullanacağınız madde işaretinin şeklini belirleyebilirsiniz. Type ile kullanılan parametreler disc (içi dolu daire), circle (içi boş daire) ve square (içi dolu kare)’dir.
_________________________________________________________________________________
<LI>
Liste oluşturmak için liste elemanlarını belirtmede kullanılan etikettir. Sıralamanın hangi şekilde olacağını ise <ol> ve <ul> etiketleri belirler.
Umarım işinize yaramıştır , anlamışınızdır.Bir sonra ki dersimizde görüşmek üzere...
Umarım işinize yaramıştır , anlamışınızdır.Bir sonra ki dersimizde görüşmek üzere...







No comments:
Post a Comment